Referenzen
Einige abgeschlossene und laufende Projekte

Entwickelt: Logo, Design, Anzeigenfunktion. Vollständig optimiert für Mobilgeräte. Suchmaschineneintrag und Optimierung - Personalagentur Asterstein

Ein Meisterbetrieb stellt sich vor. Neuaufbau nach in die Jahre gekommener Seite ohne Optimierung für Mobilgeräte. Die aktuelle Webseite ist optimiert für Mobilgeräte, bietet eine Galerie mit Referenzen, Flip-Karten für Personalvorstellung und KfZ-Navigation per Klick - Sanitär Meisterbetrieb Jan Schrooten in Moers.
Möchten Sie eine ähnliche Firmenvorstellung? Dann nehmen Sie doch Kontakt auf.

Ich veröffentliche Artikel zum Thema Sternenkinder, Tod und Trauerbewältigung, Krankheit, Not, Sorge, Verfolgung, Missbrauch und Gewalt, hauptsächlich an Kindern. Zu Spitzenzeiten habe ich 2.000.000 Leser. Ich starte Aktionen für Menschen in Not und organisiere Hilfe, soweit es mir möglich ist.

Eine einfache Seite um lokale Kontakte zu knüpfen oder Orte und Unternehmen vorzustellen und zu bewerben. Viele Unternehmen hatten es sehr schwer, diese Seite diente zum Bewerben der Unternehmen und gegenseitigem unterstützen.

Entwicklung für ein Startup von Veranstaltungsmanagern. Die Eventagentur organsiert Veranstaltungen und beschafft Locations für Kongresse, Musikfestivals, Hochzeiten, Präsentationen oder für das klassische Firmenjubiläum. Die Veranstaltungsagentur legt ihr Hauptaugenmerk natürlich auf der gesamten Vorbereitung und Durchführung groß angelegter Veranstaltungen, übernehmen aber auch Teilbereiche wie Öffentlichkeitsarbeit, VIP-Betreuung, Guest Handling und natürlich auch Security.
Unsere Entwicklung: Namensfindung und Bereitstellung des kompletten Webauftritts ohne großartige Beteiligung des Startups. Gestaltung von Geschäftspapier und Visitenkarten für CYANEC. Beschaffung der Domain Cyanec.de inkl. Entwicklung eines Logos und einer kompletten Webseite mit Text und Kontaktinformation. E-Mail Adressen für das Team.

Professionelle Texte journalistischer Qualität. Individuelle SEO-Texte (Unique Content) mit Keywords zur Vorstellung von Produkten oder des Betriebs oder selbstständiges Ausarbeiten von Inhalten für Ihre Webseite.

Ein einfaches System um Artikel zu veröffentlichen.

Logo, Webseite und Bereitstellung einer Konferenzlösung auf einem eigenen Server mit Serverstandort Deutschland, DSGVO konform und ohne Installation von Clients. Völlig frei und auf jedem Gerät sofort nutzbar, das über einen aktuellen Firefox oder Chrome Browser verfügt. Betriebssystem unabhängig. Geeignet für IOS, MacOS, Windows, Linux, Android, Windows Phone, etc.

Logo, Webseite und Bereitstellung einer Konferenzlösung auf einem eigenen Server mit Serverstandort Deutschland, DSGVO konform und ohne Installation von Clients. Völlig frei und auf jedem Gerät sofort nutzbar, das über einen aktuellen Firefox oder Chrome Browser verfügt. Betriebssystem unabhängig. Geeignet für IOS, MacOS, Windows, Linux, Android, Windows Phone, etc.

Ich erschaffe gern. Ein Gebiet, dass ich im Studium neu entdeckt habe, ist die 3D-Modellierung. Hier sieht man zum Beispiel eine TARDIS. Die TARDIS ist eine fiktive Maschine aus der britischen SciFi-Serie Dr WHO, mit der man durch Raum und Zeit reisen kann. Der Name T.A.R.D.I.S ist ein Backronym und steht für Time And Relative Dimension(s) In Space (Zeit und relative Dimension(en) im Raum). Diese TARDIS (links, frei im Raum) habe ich 3D-modelliert, das heisst, sie aus Polygonen am PC erschaffen und sie mit ihrem typischen Aussehen gemapped. Die TARDIS ist frei im Raum dreh- und bewegbar und kann sowohl als digitaler Gegenstand in einer Spielwelt bei der Spieleprogrammierung (Beispiel rechts, Spielwelt), als einfache Abbildung für Plakate, oder in Videos eingesetzt werden. In naher Zukunft werden hier auch bereits entworfene Logos, Designs, Homepage-Vorlagen und andere Projekte erscheinen, daher bitte ich um Geduld. Eine Kontaktmöglichkeit gibt es in der Navigation unter dem Punkt Kontakt. Alternativ bieten sich unten Social Media Knöpfe, bitte senden Sie mir vor einer Freundschaftsanfrage eine kurze Privatnachricht, damit ich erkenne ich, dass Sie kein automatisierter Spamversender sind, sondern ein echter Mensch. Aktuell fehlt mir die Zeit um private Projekte umzusetzen, aber einiger Zeit erscheinen hier einige meiner Arbeiten. Zwei Projekte mit einem Raspberry Pi und schriftliche Ausarbeitungen zu den Themen IT-Sicherheit und E-Government.

Wir erstellen nach Wunsch professionelle und strukturierte Vorlagen für Präsentationen, Hausarbeiten oder wissenschaftliche Arbeiten wie Bachelorarbeiten, Doktorarbeiten, Masterarbeiten etc.
Deckblatt, Agenda bzw. Inhaltsverzeichnis, Seitennummerierung, Anhang.

Kontaktformular mit flexiblem Design und Spamschutzfrage. Nur wenn der Besucher die Frage richtig beantwortet, wird die Nachricht auch versendet. So gelangen nur echte Anfragen in das Postfach und man spart sich viele automatisierte Spam Anfragen.

Persönliche Vorstellung für Kunden oder Bewerbungen mit SocialMedia Buttons um direkt Kontakt aufnehmen zu können.

Der SPi-Observer ist ein sehr kleiner und eigenständiger Computer, der zum Beispiel in einem Buchregal getarnt seine Umgebung überwachen kann. Er reagiert auf Bewegung und löst die PiCam, eine integrierte Kamera aus. Erzeugte Bilder werden auf dem Observer-Modul selbst abgelegt und außerdem an eine vorkonfigurierte Mail-Adresse versendet. Der 3.5" Klinke ermöglicht den Anschluß an ein Soundsystem, Boxen. Wird er an Lautsprecher angeschlossen, ist automatisch das Alarm-Signal aktiviert. Sollten Unbefugte durch die Bewegungserkennung registriert werden, löst die Kamera aus und sendet dem Besitzer eine Nachricht auf sein Handy, mit der Information, dass gerade ein Alarm ausgelöst wurde und einem Foto oder Video des Geschehens. Das Observer-Modul lässt sich über die Weboberfläche aktivieren und deaktivieren.

Eine Grafik zum Thema Ajax-Technologie.
Sicherheit
Verschlüsselung von Systemen- Konzeption von und Realisierung von Backup-Strategien
- Konzeption und Realisierung von NAS und Cloud Systemen
- VPN Tunnel und sicheres Homeoffice
- Off-Location Backup (außer Haus Sicherung)
Unterstützung und Beratung
Technischer Support und Fernwartung- Eigener Relay-Server für sichere Fernwartung
- Reparaturen und Aufrüstung
- Digitalisieren und modernisieren von Unternehmen
- Verbreitung der Präsenz auf SocialMedia Kanälen
Webdesign und Entwicklung
Individuelle SEO-Texte mit Keywords- Eintragung von Webseiten in Suchmaschinen
- Optimierung für Suchmaschinen (Metatags, Keywordsuche)
- Programmierung von Webseiten, Neudesign oder Re-Design
- Verbreitung der Präsenz auf SocialMedia Kanälen
Schulungen, Außenwirkung
Basis-Schulungen Datenschutz und IT-Systeme- Design von Briefköpfen und Footern
- Visitenkarten, Flyer, Blöcke, Planen etc.
- E-Mail-Adressen und Signaturen
- Domains und Webseiten
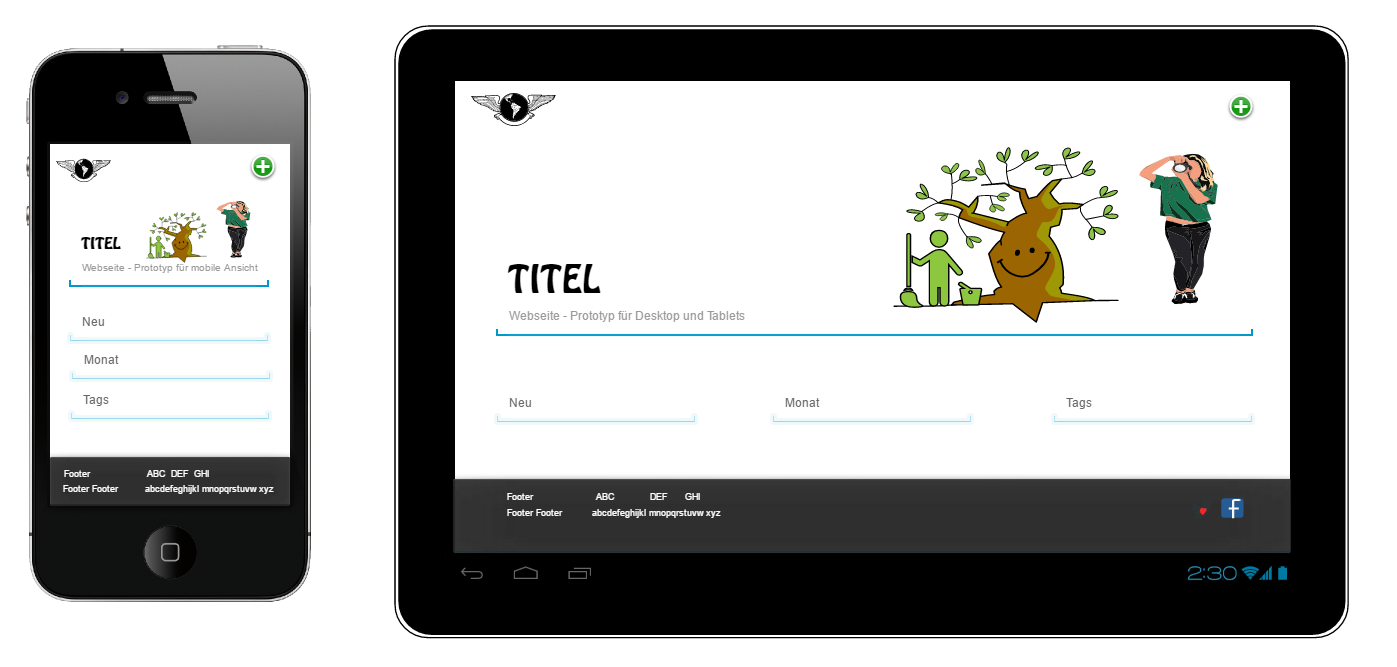
Aktuelles Projekt - Responsive Design
Die rechte Seite bildet die Ansicht typischer Geräte mit hoher Auflösung an, meist wird die gesamte Anwendung im Vollbild sichtbar. Eine typische Darstellung bei Tablets, Phablets und Desktopgeräten so wie Notebooks. Auf der linken Seite klar erkennbar, ein Iphone - ein beliebtes Smartphone mit kleinem Display und niedriger Auflösung. Hier ist es wichtig dass sich die Anwendung an das Gerät anpasst, andernfalls sind die Bedienelemente zu klein, überlagern sich oder Teile der Seite werden nicht angezeigt. Diese automatische Anpassung an kleine und grosse Auflösungen nennt man Repsonsive-Design. Diese Technolgie erfüllen alle von mir erstellten Webseiten.
Ein Klick auf das Bild leitet zum Projekt simples Redaktionssystem weiter.Corporate-Identity Design & Website-Relaunch
Es gibt viele Auslöser für ein neues Branding. Einstieg in die Digitalisierung, das Image aufpolieren, wenn keine Corporate Identity existiert oder nicht mehr zeitgemäß ist, ein neues Branding erfordert Fingerspitzengefühl und präzise Planung. Was geschieht in der Zwischenzeit? Wer ist die Zielgruppe? Was soll Ihre Identität aussagen? Ist sie eine Produktplatzierung oder Visitenkarte? Wie werden die Kunden informiert? Haben Sie an Material für SocialMedia gedacht? Wer pflegt die SocialMedia Kanäle und welche wollen Sie nutzen? Was gehört in das Impressum? (...) Vorbereitung ist die halbe Miete.
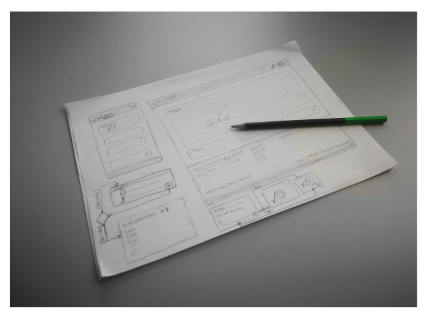
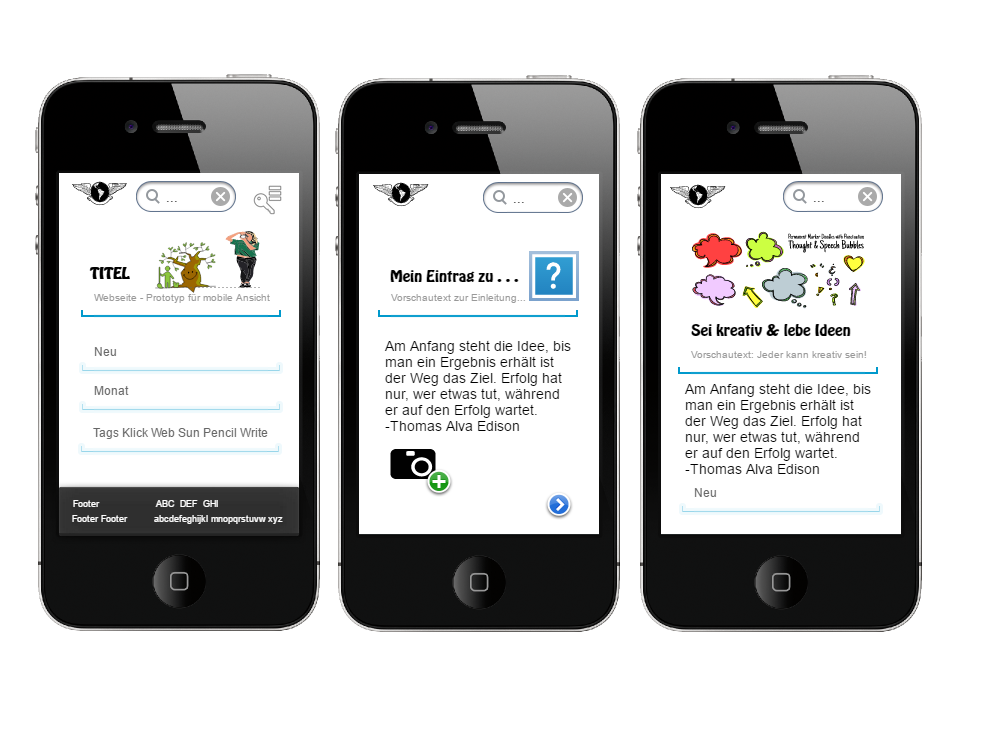
Ein Klick auf das Bild leitet zu bereits eingesetzten Logovorschlägen weiter.Vom UX Design zum Prototypen - Usability Engineering
Am Anfang steht immer die Idee. Auf dem Bild ist der grobe Entwurf eines GUI zu erkennen, aus dem die anderen Bilder resultieren. Einfach losprogrammieren ist zwar möglich, am Ende folgt jedoch meist das Chaos. Eine Webseite ohne Planung zu programmieren ist bei einfachen Seiten wie beispielsweise statischen Onepagern möglich, sobald es aber mehr wird, stellt sich eine erhöhte Komplexität ein, die schwer überschaubar wird. UX Design ist ein Bindeglied zwischen dem Designer der Grafik und dem Programmieren der Logik. Sätliche Aktivitäten werden bei einem UX Design, einer Userstory abgebildet und mit Funktionen verknüpft.
So wird im Vorfeld gewährleistet, dass das Projekt am Ende auch nutzbar ist. (accessibility)Nach einer detailierten Anforderungsanalyse und der daraus resultierenden zu erfüllenden Grundfunktionalität ist es möglich die ersten Entwürfe eines Prototypen zu erstellen. Anhand eines Freihandentwurfs, digital oder mit dem Bleistift lassen sich aufgeräumte GUI* designen. Spätestens dann wird es Zeit die Logik zu planen. Dazu eignet sich das UX Design, siehe Handzeichnung. Jede einzelene Aktion die ausgeführt werden kann, wird im UX Design abgebildet und als logische Funktion hinterlegt. So entstehen automatisch alle Funktionen, die erforderlich sind, um die Webseite fehlerfrei zu benutzen.
Ein GUI - Ein Graphical User Interface, eine grafische Oberflaäche. (Visuelle Schnittstelle zwischen Computer und Mensch die Interaktionen ermöglicht).
Programmierung und Wartung von
- Statischen Webseiten - Diese Seite hier ist übringens eine Statische, mit Liebe von Hand programmiert, ohne Maggi-Fix für CMS =)
- Content Management Systemen (CMS)
- Usability Engineering
- Responsive Design - Diese Seite hier passt sich an Mobilgeräte an, probiere es aus =)
- Shop Lösungen für E-Commerce: Aktuell in Entwicklung, der NP-Shop
- Logo-Design Moers barrierefrei Report, Sternenkinder-Paradies, Quadkinder, TrikeKinder
- Corporate Design, Prototyping, UX-Design, GUI-Design Blog bzw. Artikelverwaltung
Interessen und wissenschaftliche Ausarbeitungen
-
IT-Sicherheit Was Google über DICH weiß - Google MyActivity
Vortragsfolien zum Thema IT-Sicherheit in Behörden - Informationstechnische Bedrohungen der Verwaltung - Künstliche Intelligenz
Vortragsfolien - Backpropagation und Feed Forward
Das Multilayer Perzeptron - Einführung in künstliche neuronale Netze (KI)
Wissenschaftliche Ausarbeitung - Backpropagation und Feed Forward
Das Multilayer Perceptron. Einführung in neuronale Netze (KI) - Hardware und Software BeatsPian - Ein Computer im Auto mit Touchscreen, getunnelter Netzverbindung und Zugriff auf den Heim-PC und Raumüberwachung zuhause
- RaspberrySPi Autarke, mobile Raumüberwachung mit Foto und Videoversand bei Bewegungsalarm
Überwachungsmodul SPi mit Sourcecode und Materialiste - Aktuelle Projekte Blog-System, Shop-System, Was ist AJAX?, JavaScript Uhr, Stundenplan, SVG-Uhr