Analoge CSS-Uhr mit JavaScript-Logik
Eine einfache analoge Uhr, realisiert mit HTML5, bestehend aus CSS3-Elementen. Die beispielhafte Zeiger-Logik wird mit JavaScript realisiert.
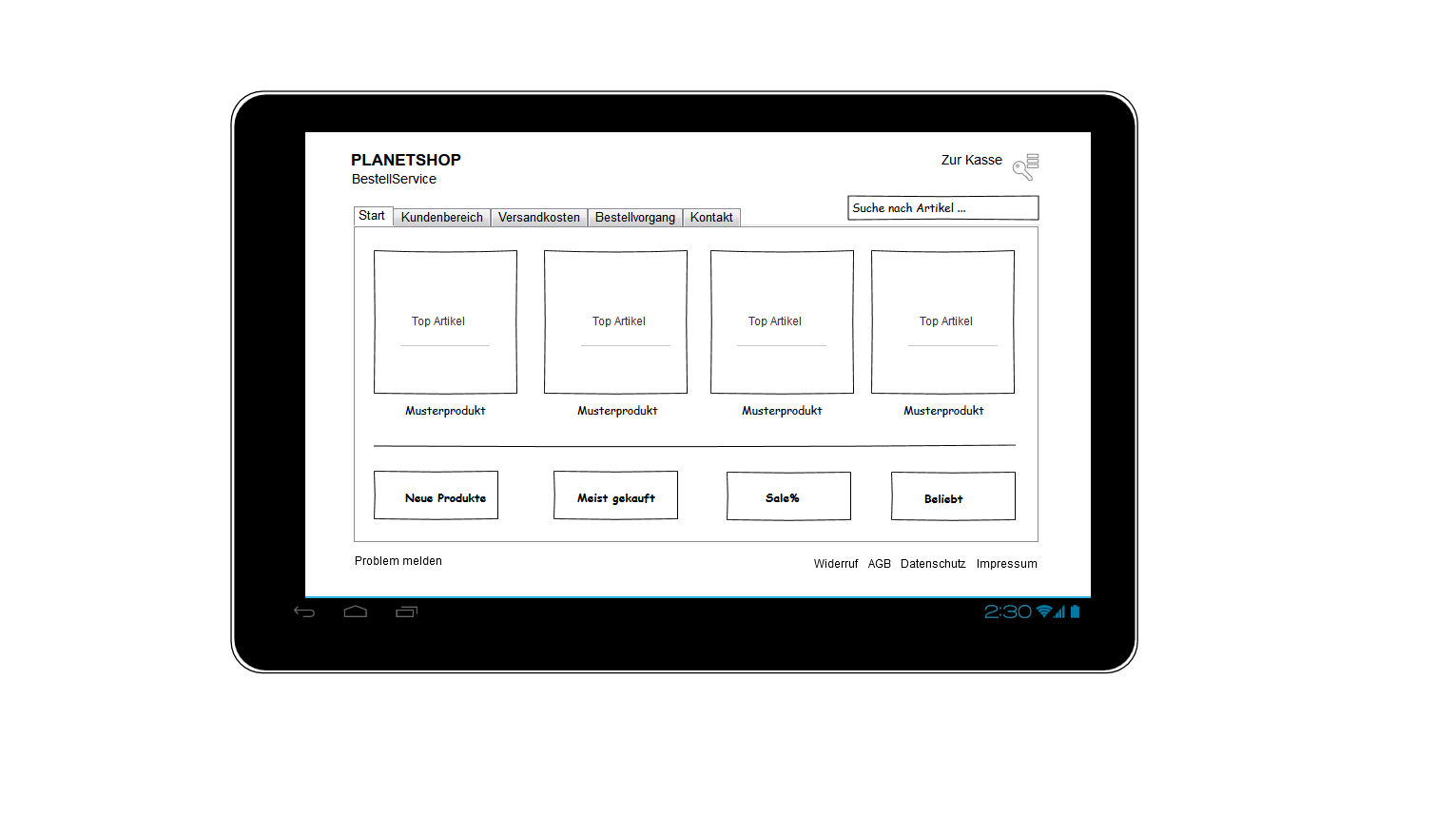
Entwurf: Storyboard einer GUI für ein Shopsystem
Ein Storyboard einer grafischen Oberfläche für einen Online-Shop. Storyboards werden zur Visualisierung von Drehböchern för die Filmproduktion oder Werbespots und wie in diesem Fall, auch zur Skizzierung und Planung von grafischen Oberflächen för Webseiten. Die Bezeichnung för Menschen, die Storyboards kreieren, lautet Storyboard Artist. Storyboards sind Verwandt mit Comics und haben ihren Urspung bei Disney, wo sie erfunden wurden und bis heute verwendet werden.
 *Entwurf eines Graphical user interface (GUI) eines Online-Shop Systems.
*Entwurf eines Graphical user interface (GUI) eines Online-Shop Systems.
Anwendung in der Softwareentwicklung
Der Einsatz der Storyboardtechnik ist mittlerweile eine der grundlegenden Visualisierungstechniken im Bereich Softwareentwicklung. Im Wesentlichen entspricht die Anwendung der MockUp-Technik, Papierprototypen und User Storys. Eingesetzt wird diese Technik, wie hier im Beispiel, zur Visualisierung von Benutzerschnittstellen und Oberflächen von Programmen, Apps und Webseiten. Je nach Komplexität der möglichen Aktionen, bildet das Storboard eine Folge von Bildern mit der kompletten Abfolge der auslösbaren Aktionen ab.
Um was geht es hier?
Bei der Uhr handelt es sich um eine SVG-Datei. Bei SVG-Dateien handelt es sich um die empfohlene Beschreibung zweidimensionaler Vektorgrafiken.

Scalable Vector Graphics
SVG basiert auf XML und unterstützt Animationen (SMIL) und Manipulationen (SVG-DOM). Die Vorteile solcher Grafiken sind unter Anderem die Skalierbarkeit. Eine Grafik kann ohne Verlust (Verpixelung oder Unschärfe) scharf vergroessert und verkleidert werden.
Darstellung einer Responsive Tabelle
Beispiel: Semesterplan / Stundenplan
Der tabellarische Stundenplan stellt auf mobilen Geräten und anderen kleinen Displays ein Problem dar. Eine verkleinernde Skalierung des Gesamtplans wüerde den Plan unlesbar erscheinen lassen. Diese Tabelle lässt sich nach rechts nund links wischen, sodass eine komfortablere Ansicht möglich ist.
| Start - Ende | Montag | Dienstag | Mittwoch | Donnerstag | Freitag |
|---|---|---|---|---|---|
| 08:00 - 09:45 |
Medieninformatik ItgenhorstPC-Pool 1 0200105 - Moodle Kurs |
IT-Sicherheit Hörsaal 6 0102130Dr. Hamburg |
Lineare Algebra Prof. ZimmerAudimax 0100115 - Moodle-Kurs |
||
| 10:00 - 11:30 |
Medieninformatik ItgenhorstPC-Pool 1 0200105 - Moodle Kurs |
Visualisierung WorszeckPC-Pool3 0201530 - Moodle-Kurs |
Lineare Algebra Prof. ZimmerHörsaal 2 0100205 - Moodle-Kurs |
||
| 12:15 - 13:45 |
Webentwicklung Prof. RichterAudimax 0100115 - Moodle-Kurs |
Visualisierung WorszeckPC-Pool3 0201530 - Moodle-Kurs |
Lineare Algebra Prof. ZimmerHörsaal 2 0100205 - Moodle-Kurs |
Algorithmen & Daten Prof.RichterAudimax 1000115 - Moodle-Kurs |
|
| 14:00 - 15:30 |
Webentwicklung Prof. RichterHörsaal 5 0102105 - Moodle-Kurs |
Visualisierung WorszeckPC-Pool3 0201530 - Moodle-Kurs |
Betriebssysteme Mensa o. Bibliothek |
Algorithmen & Daten Prof. RichterHörsaal 1 0100215 - Moodle-Kurs - Script |
|
| 16:00 - 17:30 |
Algorithmen & Daten Prof. RichterHörsaal 1 0100215 - Moodle-Kurs - Script |
||||
| 17:45 - 19:15 | |||||